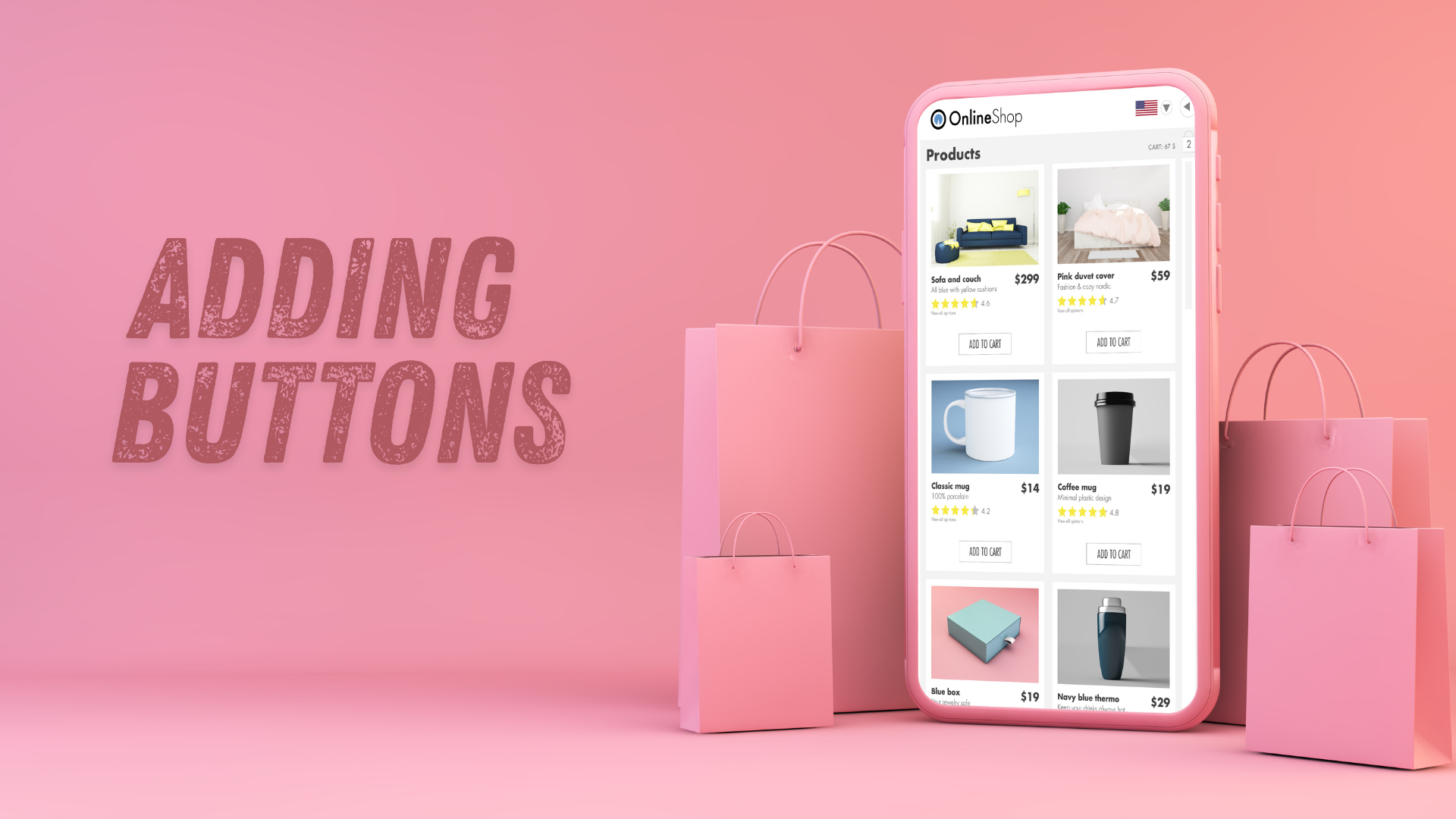
How to Add and Optimize Buttons (CTAs) in Shopify
Call-to-action (CTA) buttons play a crucial role in guiding your customers toward conversion — whether that’s making a purchase, signing up for a newsletter, or browsing a collection. In this guide, you’ll learn how to add CTAs in Shopify, optimize them for performance, and see real examples that work.
Step-by-Step: How to Add Buttons (CTAs) in Shopify
- Navigate to Customizer: Go to Online Store → Themes → Customize to access your theme’s editing interface.
- Choose Button Location: Add buttons in image blocks, slideshows, or rich text sections for high visibility.
- Use Image with Text: Add a new section: Add Section → Image with Text to pair your button with an image.
- Set Button Actions: Link the button to a product, collection, page, or external URL.
Pro Tip: Use action-driven phrases like “Buy Now” or “Get the Deal” and make sure the buttons are mobile-optimized!
Best Practices for High-Converting Buttons
- Action-Based Text: Use strong verbs like “Shop Now”, “Get 20% Off”, or “Discover More”.
- High-Contrast Colors: Make buttons pop using colors that contrast with your theme but stay on brand.
- Strategic Placement: Position buttons above the fold for instant visibility.
- Mobile-Friendly Design: Ensure buttons are easy to tap and visually appealing on smaller screens.
Button Text Examples That Convert
- Shop Now
- Get 20% Off
- Limited Time
- Free Shipping
- Discover More
- Join VIP
- Start Shopping
- Claim Offer
Conclusion
CTA buttons are small but mighty tools in your Shopify toolkit. By strategically placing them, writing effective copy, and ensuring responsiveness, you can drive real results. Start testing your CTAs today — even minor improvements can lead to major gains in sales and engagement.








Add comment